سئو (SEO) یعنی بهینه سازی موتور جستجو که مخفف کلمه search engine optimization میباشد. اگر تا به حال نشنیدید که سئو چیه، با ویدیوی پایین که خیلی ساده و روان توضیح داده شده کاملا متوحه کارایی سئو میشید. (در این آموزش شما سئو را از مبتدی تا مسلط شدن به سئو فرا خواهید گرفت) نیک98.
(تصویر و توضیحات بعد از آن را حتما مطالعه فرمائید)

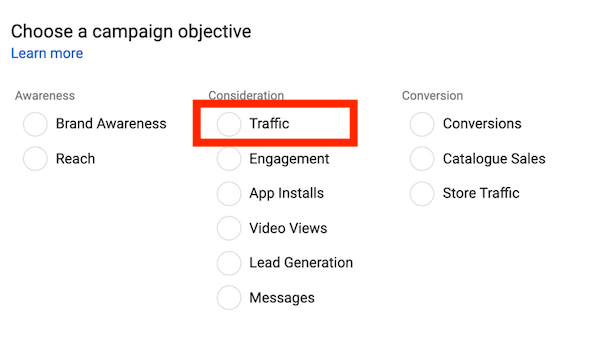
آنالیز کلمات کلیدی سایت
ببینید دوستان شما اگر بخواهید کلمه کلیدی سایتتون رو آنالیز یا تجزیه و تحلیل کنید، ابتدا باید ببینید که سایت شما درمورد چیه؟ بعد از اون باید از خودتون بپرسید که من میخوام از چه راهی به درآمد برسم؟ از راه فروش یا تبلیغات؟، خب اگر از راه فروش باشه که کاملا معلومه کلمات کلیدی سایتتون چیه. مثلا شما سایتتون درمورد لوازم برقی و صوتی هست، اگر سایت فروشگاهی باشه قاعدتا این لوازم رو برای فروش خواهید گذاشت. اگر هم فروشگاهی نباشه قطعا خبری آموزشی هستش، پس وقتی فروشگاهیه کلمات کلیدی شما به چه شکل خواهد شد؟
برای مثال این کلمات کلیدی میتونه توی این موضوع خیلی پر رقابت باشه:
خرید ضبط صوت ، خرید میکروفون ، خرید اسپیکر و …
حالا اگر سایتتون آموزش درمورد این قطعات و محصولات باشه این کلمات:
آموزش کار با ضبط صوت آیوا ، آموزش تعمیر میکروفن بیسیم و …
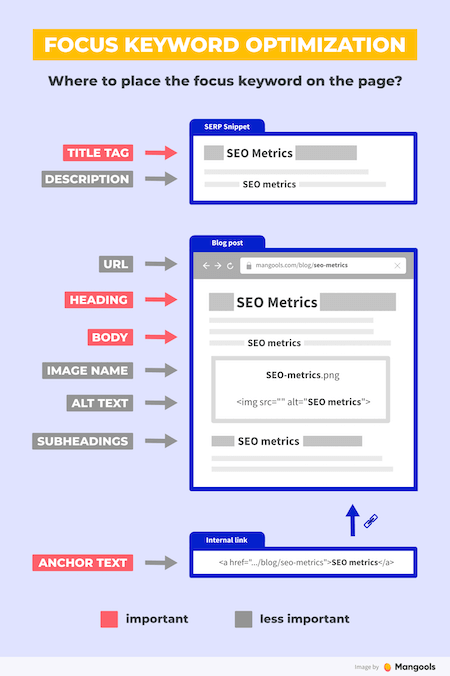
نام و دسکریپشن سایت
در این مورد شما باید متا تگ هایی رو درون کدهای سایتتون قرار بدید چون وقتی موتورهای جستجو کدهای سایتتون رو میبینه برخی تگ هارو مثل متاتگ یا تگ های h1,h2,h3,… بررسی میکنه و بر اساس معیارهایی که اون موتور جستجو داره، در نتایج جستجو سایت شمارو نشون میده (اگر سایتتون وردپرسی هستش این بخش خیلی براتون ساده هست).
یک متاتگ هایی هست برای شناسایی نام صفحه و توضیحات صفحه که در ادامه با این متاتگ ها بیشتر آشنا خواهید شد، فقط اینکه اگر سایتتون وردپرسی هست افزونه یوآست سئو رو نصب کنید و پایین هر نوشته یا برگه توضیحات رو به راحتی قرار بدید و نامی که برای مطلب یا برگه انتخاب میکنید همان عنوان صفحه میباشد که با تگ h1 ساختار میابد، البته نام و توضیحات اصلی سایت جدا هستن و در بخش سفارشی سازی سایت قابل مشاهده هستند، شما میتوانید آموزش 0 تا 100 وردپرس (تا بخش مقدماتی رایگان میباشد) را آموزش ببینید.
متا تگ title
<title>عنوان صفحه</title>
این تگ درون header قرار میگیره و نام صفحه مورد نظر رو تعیین میکنه.
متا تگ description
<meta name="description" content="افزودن متا تگ به صفحه">
این متا تگ برای توضیحات صفحه مربوطه است و این تگ نیز داخل تگ header قرار میگیره.
لینک سازی داخلی
لینک سازی داخلی سایت نسبت به لینک سازی خارجی کار آسانتری هست که شما تنها کافیست صفحات سایت خودتون رو با لینک دادن به کلمات یا عنوان های مرتبط متصل کنید که به این کار لینک سازی داخلی گفته میشود و شما حتما حتما بخش کلمات کلیدی رو رعایت کنید چرا؟ مثلا شما یک نوشته درمورد آموزش آشپزی دارید و در یک نوشته دیگر این کلمه رو دوباره مینویسید (آموزش آشپزی) سپس این کلمه رو با تگ a به این صورت به مطلب مربوطه لینک میدید: <a href=”The Link”>The Word</a> بجای (The Link) لینک مطلب و بجای (The Word) کلمه مورد نظر.
لینک سازی خارجی
در این مورد از لینکسازی که استطلاحا به اون بک لینک گفته میشود، باید در سایت هایی که دامین آتوریتی (DA) بالایی دارند لینک سازی بکنید که ترفندهای بسیار زیادی داره از جمله کامنت گذاشتن و قراردادن لینک سایت در فیلد آدرس سایت، یا سایت های معروفی که لینک های follow میپذیرن و لینکسازی توی اونا تاثیر خوبی داره میتونه سایت شمارو به اوج برسونه. اما دقت داشته باشید که چون لینکسازی اعتبار سایت شمارو نشون میده، اگر آگاهانه انجام نشه مطمئنن سایت شما نتیجه منفی دریافت میکنه و ممکنه سایتتون جریمه دائم یا به اسطلاح پنالتی بشه. پس بدون دانش و آگاهای هرکز لینک سازی نکنید و قبلش آموزش لینک سازی رو حتما ببینید.
برای تصاویر alt بزارید
یکی از تگ های html به نام alt وجود دارد که برای تصویر مورد نظر یک نام جایگزین انتخاب میکند، همین امر باعث میشود که موتورهای جستجو تصویر رو با اون نام بشناسند که در وردپرس بدون کد نویسی میتونید در بخش رسانه ها رفته و عکس مورد نظر رو انتخاب کرده سپس در فیلد نام جایگزین یک نامی برای تصویر خود انتخاب کنید. برای استفاده از این تگ با استفاده از کد نویسی میتوانید به این صورت عمل کنید: <“…img src=”photo address…” alt=”alt name> بجای (photo address…) آدرس تصویر در هاست یا سرور خودتون یا سایت دیگر و بجای (alt name…) نام برای تصویرتون.
بهینه سازی متون سایت
اگر شما از قبل سایتی داشتید و حالا میخواهید روی اون سایت سئو انجام دهید، یکی از معیارهای اصلی این است که بروید و مطالب یا محصولاتی که از قبل درون سایت هست رو سئو و بهینه سازی کنید. برای شروع اول بررسی کنید که کدوم از مطالب ممکنه اصلا بدرد شما نمیخورن، در آینده هیچ سودی براتون ندارن و از گوگل ورودی براتون نمیگیرن رو شناسایی کنید، حالا باید این مطالب رو حذف کنید، دقت داشته باشید که بعد از حذف مطالب حتما اونارو به مطالب مرتبط باهاشون ریدایرکت 301 کنید که کاملا امتیاز اون مطلب به مطلب مرتبط برسه و از طرفی دیگه ممکنه در گوگل ایندکس شده باشه و وقتی حذف بشه نمره منفی برای سایتتون رقم بخوره که اگر سایت خودتون رو با وردپرس ساختید میتونید از افرونه یوآست سئو پریمیوم استفاده کنید، اینکار رو با یک کلیک براتون انجام میده.
چگونه بفهمیم صفحات سایت ایندکس شدن؟
برای اینکه متوجه بشید که کدام صفحات یا نوشته های سایتتون در گوگل یا موتورهای جستجوی دیگر ایندکس شدن یا نه؟ شما میتونید در گوگل آدرس سایت خودتون رو به اضافه ی یک site: قبلش سرچ کنید، برای مثال: site:Nik98.ir یا site:google.com با این کار تمام صفحات ایندکس شده سایت را براتون نمایش میدهد، همچنین با ابزار سرچ که گوگل در دسترس داره میتونید متوجه بشید که مثلا در 7روز گذشته چه صفحاتی از این سایت ایندکس شدن.

برای این کار باید روی گزینه Tools در کنار فیلد سرچ کلیک کنید و همانند مراحل زیر ادامه دهید.
 حالا بر روی Any Time کلیک کنید تا گزینه های دیگه براتون نمایش داده بشه
حالا بر روی Any Time کلیک کنید تا گزینه های دیگه براتون نمایش داده بشه

الان میتونید زمان مورد نظر خودتونو انتخاب کنید، برای مثال میتونید Past hour رو انتخاب کنید(یعنی در ساعت گذشته)، یا Past 24 hours(بیست و چهار ساعت گذشته)، Past week(هفته گذشته)، Past month(ماه گذشته)، Past year(سال گذشته) و گزینه آخر که میتونید بصورت دستی یک تاریخ قمری رو انتخاب کنید.
ساخت سایت مپ برای سایت
نقشه سایت یا سایت مپ sitemap که برای شناسایی نوشته ها، محصولات، صفحات، دسته بندی ها و نویسندگان توسط موتورهای جستجو هست، کمک میکنه ربات هایی که میخواهند صفحات سایت رو ایندکس کنن خیلی سریع اینهارو از سایت ما بصورت دسته بندی شده بشناسن و ایندکس کنن. خزنده های موتور جستجو که به آنها crawler میگویند (تلفظ:کرولِر) از فایل ربات نیز برای ایندکس سریع صفحات استفاده میکنند که ابتدا ساخت سایت مپ رو هم در وردپرس و هم با html که تفاوت چندانی ندارند و سپس ساخت فایل ربات رو آموزش میدیم.
در وردپرس خیلی راحت شما میتونید فایل xml رو با نصب افزونه yoast seo بسازید و بدون هیچ دردسری این فایل ساخته میشه و در html باید کد نویسی کنید که ما کدها رو براتون میزاریم و باقیش با شماست.
ساختار xml به چه صورت است؟
نقشه سایت XML باید با انکد UTF-8 شروع بشه و همه ی تگ های entity-escaped رو داشته باشه. این فایل با تگ <urlset> باز میشود و در انتهای فایل با تگ <urlset/> بسته میشه که نشانگر پایان این فایل هست درون این تگ پروتکل های صحیح قرار میگیرن. فایل sitemap یک تگ url داره که بعد از تگ urlset به این صورت باز <url> باز و به این صورت <url/> بسته میشه، و هر آدرس با این تگ شناخته میشه. هر آدرس یک ورودی فرزند داره که تگ <loc> این تگ رو مشخص میکنه. (بیشتر تگ هایی که شما با انها آشنا میشید تگ های اجباری نیستند یعنی اجباری در استفاده از این تگ ها وجود نداره و ممکنه بعضی از موتورهای جستجو این تگارو نشناسه)
حالا ما یک نقشه سایت xml نمونه براتون اینجا گذاشتیم که بتونید ساختار اصلی سایت مپ رو درک کنید:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
نکته: اگر میخواهید سایت مپ یک سایت رو پیدا کنید، در انتهای آدرس سایتش عبارت sitemap.xml رو در مرورگر خود سرچ کنید برای مثال https://nik98.ir/sitemap.xml
ایجاد فایل ربات robots.txt
یک فایل خالی در صفحه اصلی هاست یا سرور خودتون با نام robots.txt ایجاد کنید(نام فایل با کلمات کوچک باشد و حتما در صفحه اصلی باشه یعنی بعد از ادرس سایتتون نمایش پیدا کنه مثل https://nik98.ir/robots.txt)، حالا به حالت ویرایش فایل برید تا دستوراتی رو وارد کنید که خزنده های موتور جستجو این دستورات رو بخونن.
دقت داشته باشید که کوچکی و بزرگی حروف در این فایل خیلی مهم هست همون چیزی که براتون قرار دادیم رو وارد کنید!
خب، وقتی فایل رو برای ویرایش باز کردید، اگر سایتتون وردپرسی هست این دستورات رو وارد کنید:
User-agent: *
Dissalow: /wp-admin/
Disallow: /wp-includes/
Sitemap: https://.../sitemap_index.xml
خط اول: این دستور برای نوع موتورهای جستجویی که قراره محتوای سایت مارو ایندکس کنن محدودیت ایجاد میکنه.
خط دوم و سوم: دستور Disallow رو برای اعمال محدودیت روی فایل های wp-admin و wp-includes ایجاد کردیم.
خط آخر: اگر دقت کنید آدرس سایت مپ رو وارد کردیم که اینطوری نقشه سایت ما به ربات های جستجوگر معرفی میشود(بجای … آدرس سایت رو وارد کنید).
دستورات زیر فقط برای آگاهی و دانش شما هستند و برخی از این دستورات ممکنه براتون مفید نباشه پس دقت فرمائید:
1: اگر بخواهیم که تنها ربات های گوگل عمل ایندکس سایت انجام بدن:
User–agent: googlebot
میتوانیم یک فولدر مثل wp-admin یا wp-includes که در وردپرس ایندکس نشن بهتر هست رو به ربات ها بگیم روی آنها عملیات ایندکسینگ انجام ندن:
Disallow: /wp-admin/
این دستور برای ایندکس نکردن پسوند دلخواه میباشد، مثلا شما میتوانید پسوند PNG، پسوند MP4 یا … رو از موتورهای جستجو پنهان کنید:
User-agent: Googlebot
Disallow: /*.mp4$
اگر میخواهید یک پیج از سایت ایندکس نشن باید url اون صفحه رو بدون آدرس سایت وارد کنید و قبل از آن Disallow بزارید:
Disallow: /shop/test-address/
این دستور برای این میباشد که شما به موتورهای جستجو بگویید یک تصویر رو ایندکس نکند(url تصویر رو بدون آدرس سایت همراه با پسوند وارد کنید):
User-agent: Googlebot-Image
Disallow: /library/images/test.jpg
و این دستور هم برای ایندکس نکردن تمامی عکس های سایت میباشد:
User-agent: Googlebot-Image
Disallow: /
منبع: آموزش رایگان سئو















 حالا بر روی Any Time کلیک کنید تا گزینه های دیگه براتون نمایش داده بشه
حالا بر روی Any Time کلیک کنید تا گزینه های دیگه براتون نمایش داده بشه